Should we trust the script execution order in FileMaker? Or should we write web viewer code that doesn’t care?
In FileMaker 19, developers can now use JavaScript in their web viewer apps to call FileMaker scripts directly. And when those FileMaker scripts complete, they can, in turn, call JavaScript in the web viewer to pass results back. While it’s tempting to assume these two things will happen right after each other, it can be more useful to write JavaScript that doesn’t expect FileMaker to hand its results right back.
This article describes writing “asynchronous JavaScript” that’s much more forgiving of different script behaviors in FileMaker and, at the same time, is much more like the JavaScript you’d write when connecting to sources other than FileMaker. As a result, JavaScript developers on your team may find this asynchronous pattern more recognizable than FileMaker-specific methods.
Background: JavaScript in the FileMaker Web Viewer
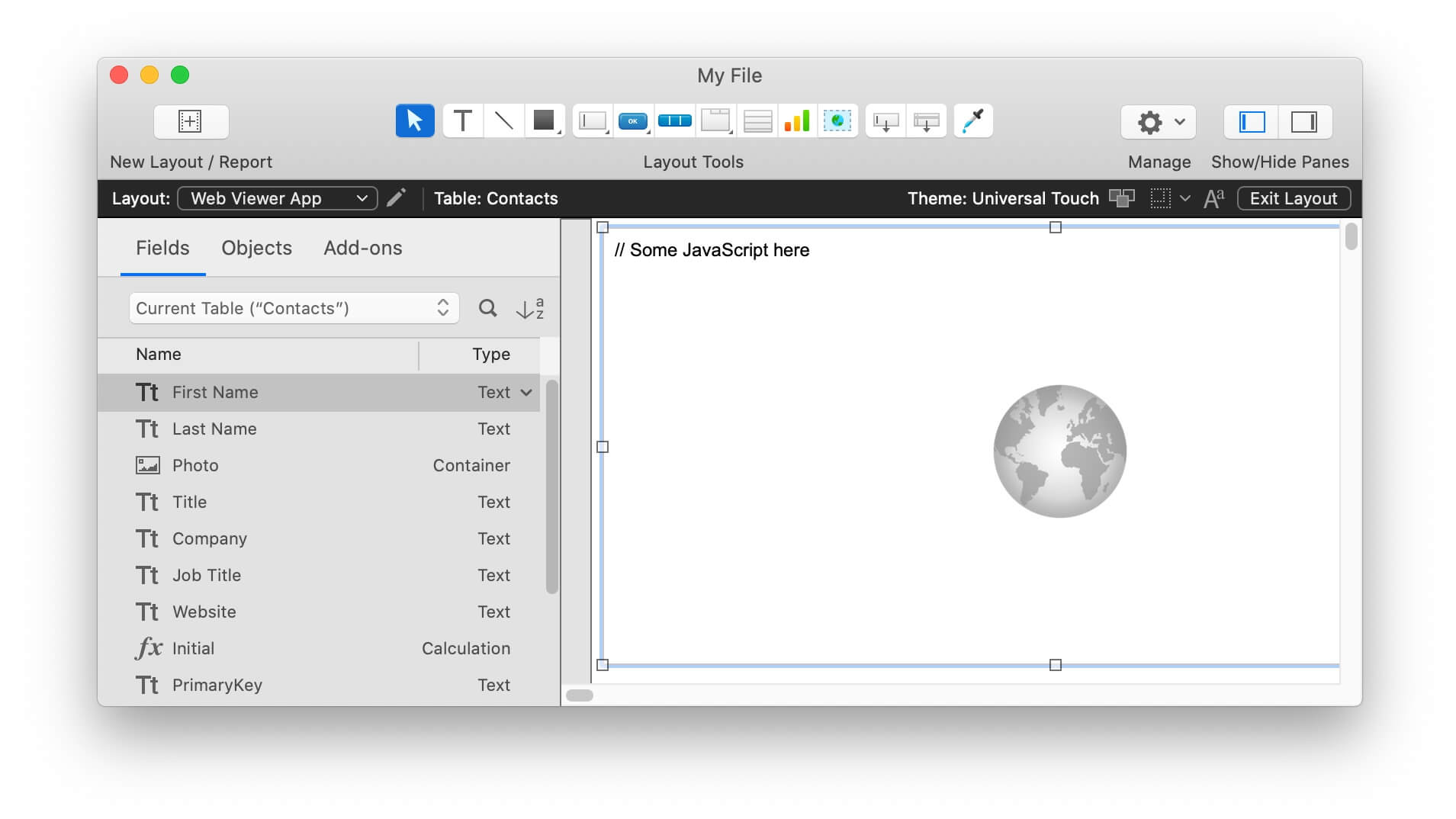
There’s a lot of excitement over the new JavaScript enhancements introduced in FileMaker 19 that allow bi-directional communication between FileMaker and the web viewer. This means that developers can now write JavaScript apps for FileMaker that follow the typical pattern of sending a request to a data source, receiving a response asynchronously, and then updating the view without having to do any kind of refresh of the web viewer. Experienced JavaScript developers can now approach writing a JavaScript app for FileMaker without learning all the workarounds required to achieve something similar before these enhancements were introduced in version 19.
Technically, it has been possible to do this kind of communication since FileMaker 13, but it involved many complex processes, often using FileMaker’s temp directory. Doing this also relied on the FMPURL protocol, which couldn’t talk to more than one FileMaker version at a time. Worse still, these methods wouldn’t work in Web Direct since neither the temp directory nor the FMPURL protocol is supported there. What you would typically end up with is a JavaScript architecture that was unique to supporting FileMaker.
At SeedCode, this meant that before FM19 we needed to maintain a separate branch in our code base for our FileMaker version of DayBack. In contrast, all the other DayBack platforms (Google, Salesforce, Basecamp, etc.) could all share a single code base as they all communicate with their APIs in a typical asynchronous way.
Using async JS in the web viewer turned out to be a good decision when Claris changed the order in which FileMaker.PerformScript executed scripts in v19.1
Asynchronous calls are used in JavaScript because there’s no way to know how long the call will take. If there’s more than one call being executed, there’s also no way to determine which one will be returned first. If these calls were done synchronously, the view would lock with each call until the response was returned. To prevent this locking, async JavaScript is written so the call to an API is decoupled from the response. The response is also written so that it doesn’t depend on being run at a particular point of the code’s overall execution. This is accomplished by having the response part of the routine written as its own function known as a callback (or a promise in more modern JavaScript environments).
Here’s a typical JavaScript example of doing an asynchronous call to Salesforce. In this request, the callback function is defined in the settings.success property. When the response comes back from Salesforce the processResult function will run with the payload from Salesforce as its data argument.
//build settings object for Ajax call to Salesforce
var settings = {};
settings.client = client;
settings.contentType = 'application/json';
settings.success = processResult;
//execute call to Salesforce
Sfdc.canvas.client.ajax ( targetURL , settings );
//define callback function
function processResult(data) {
if(data.status===200){
//successful call, update the view
document.getElementById('companyName').innerHTML = data.records[0].CompanyName;
}
}
Using Asynchronous Calls in FileMaker 19’s Web Viewer
With the new features in FileMaker 19, we can now write a similar flow in DayBack from FileMaker. When a typical API call is made, the function that should be run to handle the response is registered as the callback. This is done at the browser level, and it is the browser that keeps track of which callback is executed for each API call. In FileMaker 19, if we want to query data from the FileMaker file itself, there is no API per se, but the FileMaker.PerformScript method that’s now injected into the Web Viewer lets us roll our own API including callbacks.
In DayBack, for example, as the calendar loads into the web viewer, it’s going to start making calls to gather data from the FileMaker file using find requests. These functions start looking something like this:
function getFileMakerEvents ( layout, findRequests, callback) {
var payload = {
layout: layout,
findRequests : findRequests,
};
FileMaker.PerformScript (‘getFileMakerEvents’ , JSON.stringify( payload ));
}
(We use the same name for the JS function and for the FileMaker script so we can remember they’re part of the same routine. Both are called “getFileMakerEvents” in this example.)
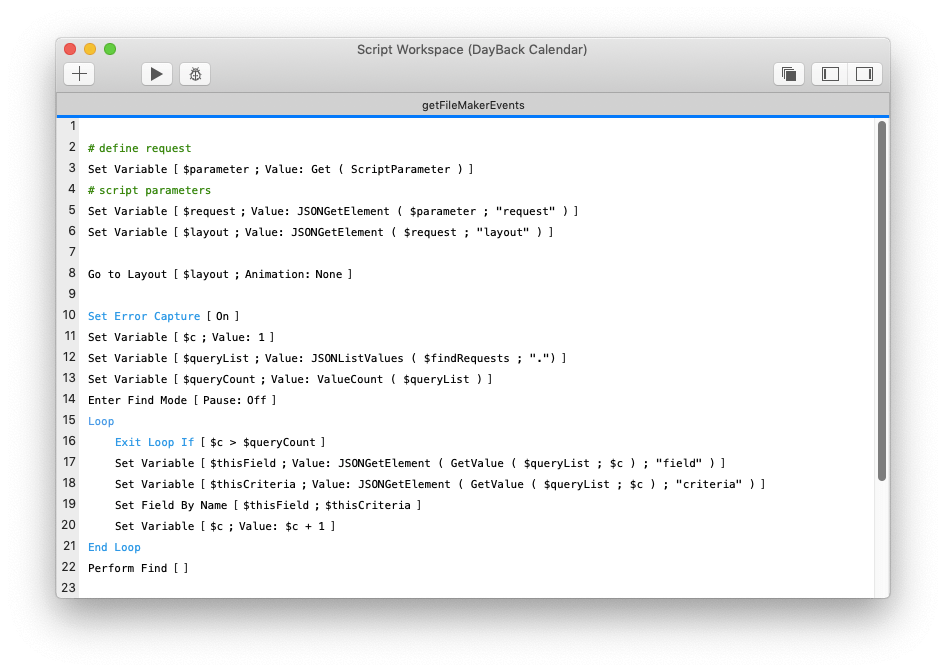
Then in FileMaker, the “getFileMakerEvents” script looks something like this to start and finds our records:
Deciding to Use Callbacks
The new Perform JavaScript in Web Viewer script step provides a way to send the results from our FileMaker script back into the web viewer, but how do we tell the script which JS function to call? Even though FileMaker scripting is not asynchronous, we wanted to treat it like it was and not rely on anything in FileMaker’s behavior to determine when or where that result would be returned. We decided to treat it just like any other API call.
That turned out to be a good decision when Claris changed the order in which FileMaker.PerformScript executed scripts in v19.1. In version 19.0, the FileMaker.PerformScript function placed the requested script into the current script, very much like a script trigger executes when triggered by an action in another script. In version 19.1, this was changed, and the script is now placed at the bottom of the script stack. If your JavaScript relies on the execution order of the script stack to process the result, it’s likely something broke with 19.1. As a developer, you’d now need to worry about which version of FileMaker 19 your JavaScript is running in and branch your code accordingly.
How The Callback Works
We roll our own callback registration process. This starts by setting a simple empty object at the global level of our app. The Perform JavaScript in Web Viewer script step requires the function to be available at the global level, so we’ll create a single function for that here at the global level as well.
//object for "registering callbacks"
dbk_fmFunctions={};
//function for processing fileMaker results
function processFileMakerResponse( data ){
//convert JSON to object
var response = JSON.parse( data );
//get callback for this response
var callbackId = response.callbackId;
//execute callback
dbk_fmFunctions[callbackId](response);
//clean-up object
delete dbk_fmFunctions[callbackId];
}
Now we can update our JavaScript function getFileMakerEvents to “register” the callback in our global object. We’ll assign it a UUID and send that as part of the payload to the FileMaker Script. A simple JavaScript utility function is used for generating a unique id.
function getFileMakerEvents( layout, findRequests, callback ) {
var callbackId = getUUID();
//register callback at global level
dbk_fmFunctions[callbackId] = callback;
//include callback id in payload to fileMaker
var payload = {
layout: layout,
findRequests : findRequests,
callbackId: callbackId
};
FileMaker.PerformScript ('findEvents', JSON.stringify( payload ));
}
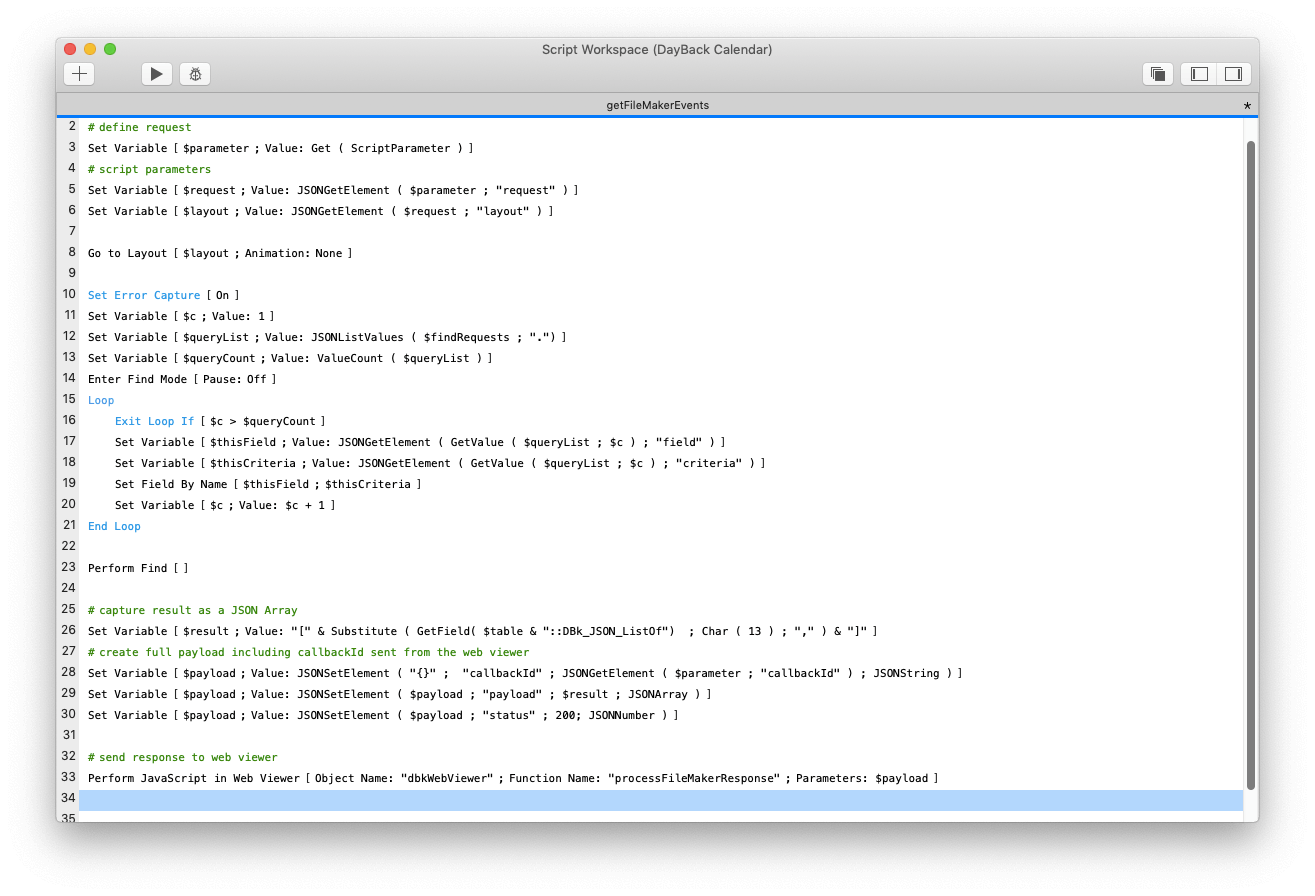
Then in the FileMaker script, we can now call the global function and specify the exact callback to handle the result:
Conclusions
For a company like SeedCode, we can now have a single code base and request architecture for all of our DayBack platforms. These all follow a single pattern for working with their data sources and the functions used all have the same shape. The structure for working with FileMaker and working with Salesforce, for example, is now the same:
getFileMakerEvents ( layout , findRequests , callback )
and
getSalesforceEvents ( object , soql , callback )
Understanding asynchronous calls is essential to writing good JavaScript, whether working inside a FileMaker web viewer or in the browser. Even though the FileMaker.PerformScript doesn’t require an asynchronous approach, by treating it as such we can isolate our app from changes in FileMaker’s script execution order. We also end up writing JS that isn’t so specific to FileMaker and that other developers will recognize more easily.