This is the first of a series of posts on how to tune your work for FileMaker Go. We’re working on some very exciting tools and solutions for Go, and we’re hoping to share some of our insights along the way.
If you’re not careful…
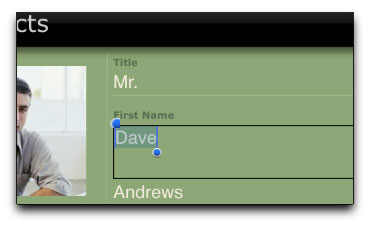
Even when designing a layout specifically for FileMaker Go, it can be tough to get field entry looking good. If you’re not careful you can have a pretty messy display when entering a field: the field height jumps, content moves to the left, etc. (Screen shots are from FMGo for iPad.)

Sweat the details…
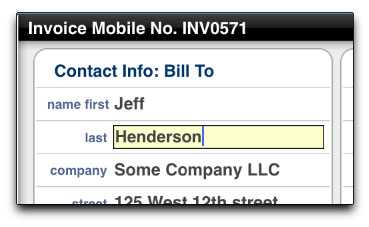
If you follow a few simple rules, however, you can have your fields look and behave just great when you enter them. Text doesn’t move, field height doesn’t change. Good stuff. And stuff users expect:

You’ll want to tweak this a bit for your own look and feel, but here are the field properties we’re using for FMGo on the iPad in our new product GoZync:
- Font: Helvetica, 17pt, Bold
- Field Height: 24px
- Fill Color: Pale Yellow, RGB ( 255, 255, 204 )
- Borders: None
- Scrollbars: On (yes, on)
- Conditional Formatting: On. Use a calc set to equal 1 (always evaluates, unless you’re in the field, in which case it reverts to the field’s fill color), with a fill color of white (or whatever color your layout requires).
- Appearance: Left indent of 1px (in the appearance tab of inspector)
- Vertical Alignment: Center
Enjoy!





13 Comments
I have to admit: Scrollbars need to be activated to avoid any freakish behavior
I like the simplicity. Direct and to the point. This will go my wall for referencing when creating a Go solution!
John
Great idea on the scroll bar! Exactly what I have been looking for to improve the iPhone look
Is there a way to have a side bar in a report that behaves like the iPhone contact list. Having a side A, B C etc that takes you to the letter in the report?
You probably want to do alpha-buttons across the top of your layout, instead of the side, since FMP doesn’t really have a “side” area on list views… and lists scroll so nicely in FMGo. If you really need it on the side you could make your contact list a portal, but then your alpha-buttons are probably filtering the portal (showing only contacts that begin with “B”) instead of scrolling it.
Thanks, John Always a pleasure reading your suggestions. brief and easy to understand. Excellent suggestions. Curious what do you think about Veranda as a font for FMGo
patricia
Nice technique John.
FWIW, FMGo (v1.2.2) renders the iOS spelling suggestions within the text field, which is why the text field expands when there are no scroll bars. Spelling suggestions are still rendered when a text field has scroll bars, but you will not be able to see them with the field only showing one row of text, and FMGo will autocorrect you automatically.
Ideally a later version of FMGo will render spelling suggestions outside of the text field.
Hi There —
I think I’m fairly proficient but perhaps it’s the terribly simple stuff that I miss.
As far as your “conditional formatting” bit, can you elaborate just a bit on “Use a calc set to equal 1 (always evaluates, unless you’re in the field, in which case it reverts to the field’s fill color”?
What would the conditional formatting equation be? While this seems to be terribly simple, I seem to be missing something because I can’t get it to work!! : )
Hey Todd, the entire equation is simply the number 1. Enjoy!
never mind, figured it out. great tip!
Great tip! Although, I cant get this to work on the FM for Iphone…
Wow, this is cool! Thank you for sharing, John.
Great tips. Thanks for sharing.
I like your briefness. No unnecessary information at all. Pure usefulness. Thanks for sharing!