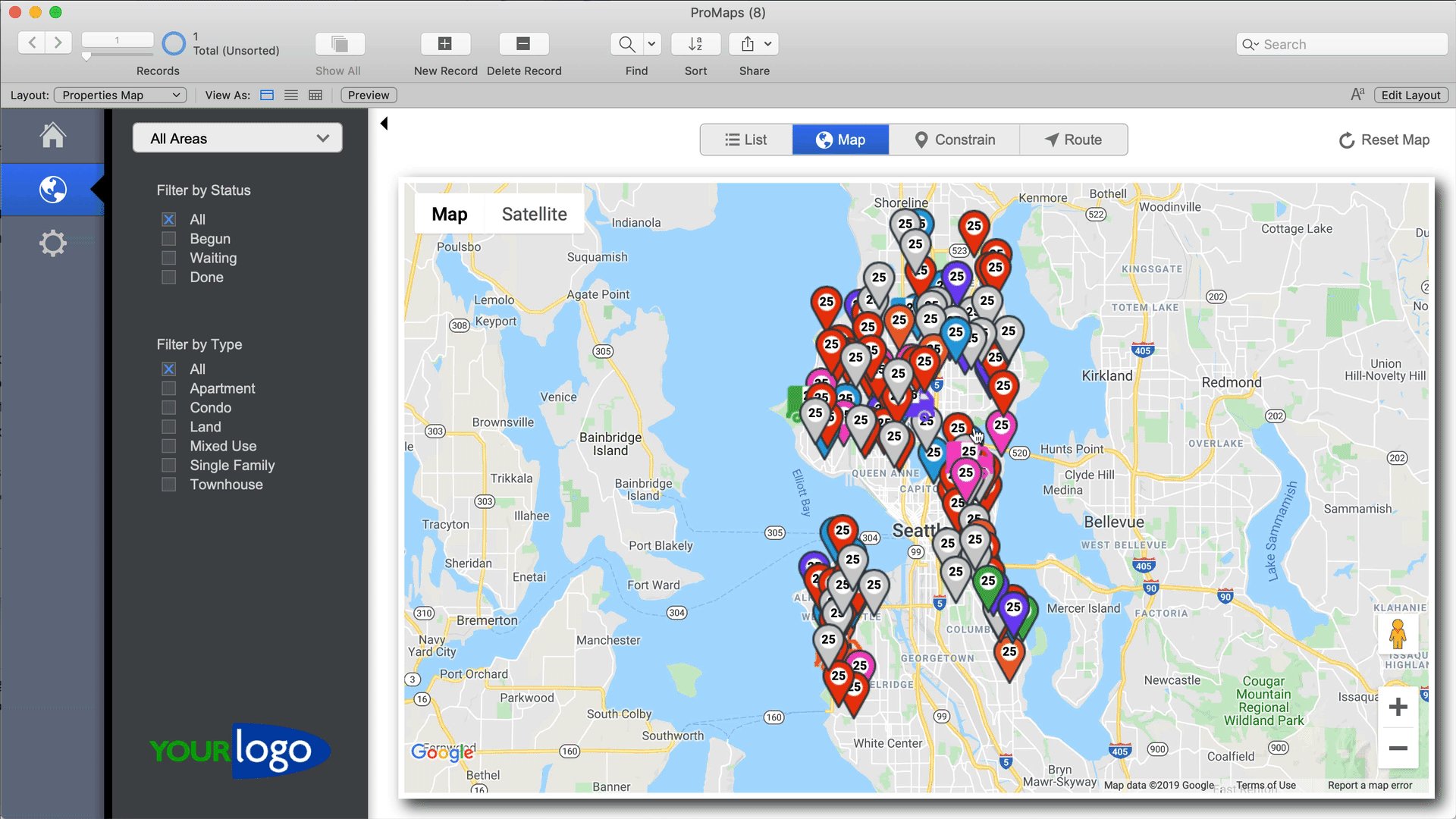
Using a different icon and pin colors on your map is a great way to visualize found sets. Fortunately, ProMaps for FileMaker makes it easy to assign different icons based on different values in your fields. Sometimes, though, you may want to create icons and color combinations on the fly.
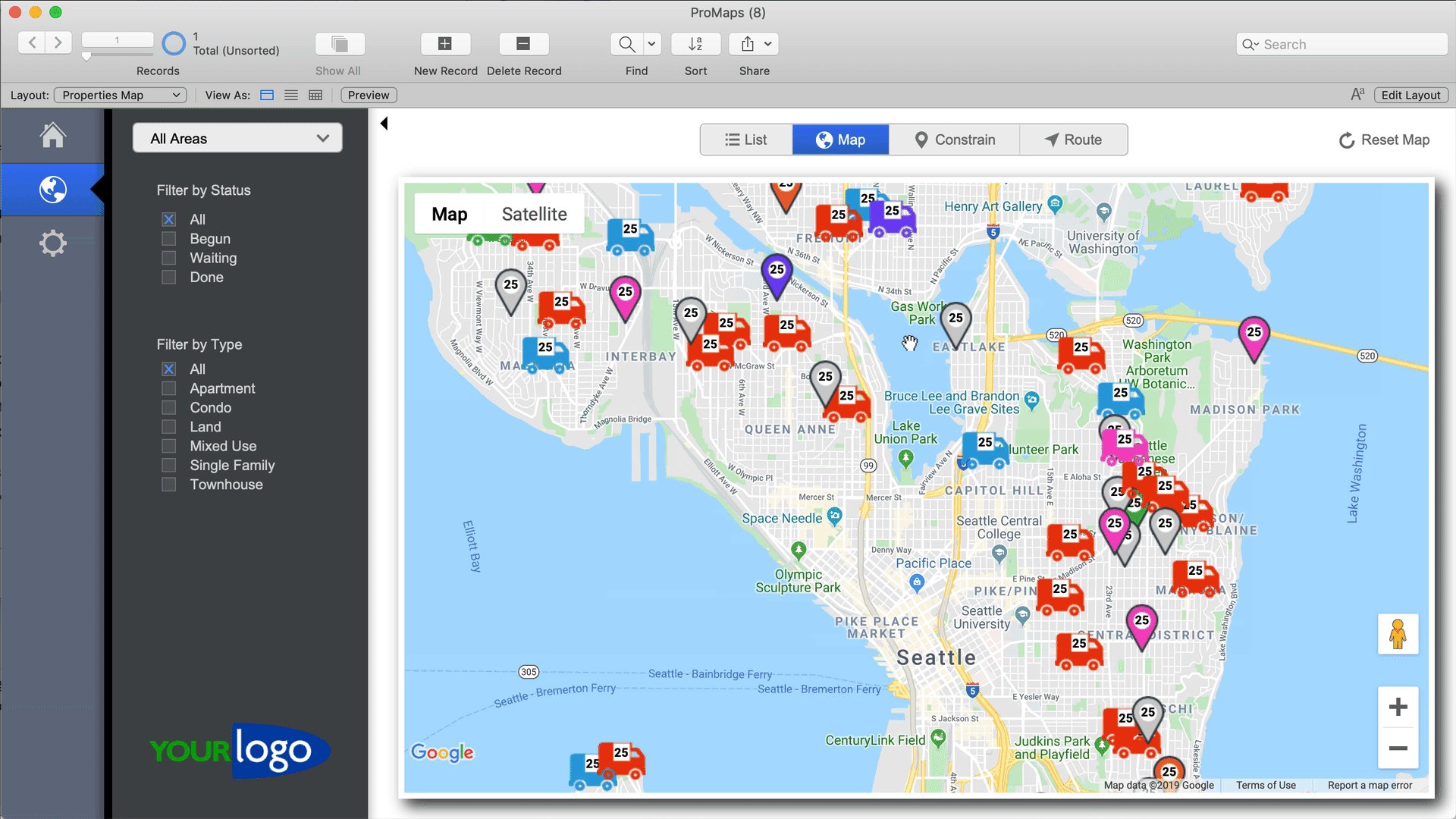
Brian Ouimette and Jonathan Sherry at Full City Consulting have come up with a great looking icon selector for ProMaps. This allows them to create markers, set a color, then choose between a pin icon or truck icon, and the marker image will be automatically rendered by their scripts.
To make this happen, their FileMaker scripts perform the following steps:
- Custom JavaScript code is loaded in a new web viewer
- That code is passed preset SVG shape data
- The JavaScript code converts that SVG shape data into a PNG based on the selected color
- That new PNG image is passed back as a parameter in a FileMaker script using the FMP URL protocol, just like ProMaps and DayBack
- The image is then saved into the marker’s container field in ProMaps
While the scripting is a bit complicated, the end result is really easy for schedulers:
Thanks, Brian and Jonathan for putting together this great example!
(For more on creating icons on the fly, checkout using the Google API to generate pins.)