We’re about to launch a new in-app update to DayBack that will include a new look for the sidebar header. This new version is much easier to modify with CSS for folks who want to remove tabs, rename tabs, or switch between icons and text for the tab labels. We also think it makes it more obvious that users can close and open the sidebar.
If you’re already using DayBack and don’t like the new look, you’ll find notes and CSS below that will let you revert to the old style. This preview and the instructions below are for you.
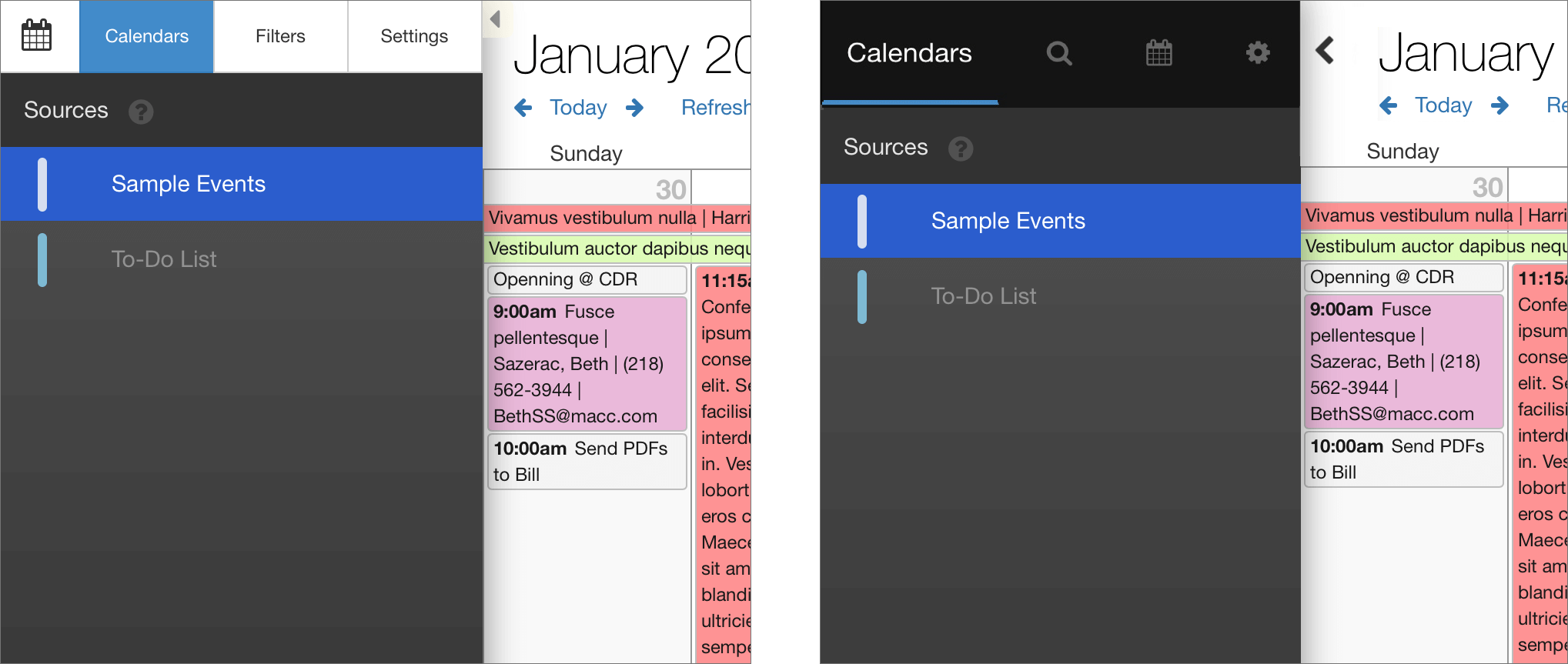
Here’s what the new header will look like. The current version is on the left, and the new version is on the right:
Getting the New Sidebar Look
The new sidebar will be available as an in-app update in the next day or so.
Changing Back to the Old Version
If you’d like to revert to the old style, add the CSS below to DayBack and you should be all set. If you haven’t edited DayBack’s CSS before, you’ll find detailed instructions here: Editing Calendar Themes.
.sidebar .tabPanel {
top: 48px;
}
.sidebar .tabButtonContainer {
background: transparent;
}
.tabButtonContainer .is-filtered:before {
content: "";
position: absolute;
top: auto;
bottom: 4px;
right: 10px;
left: 10px;
height: 3px;
background-color: #2b5dcd;
width: auto;
border: none;
border-radius: 0;
margin: 0;
opacity: 1;
}
.sidebar .tabButtonContainer .btn {
font-size: 12px;
height: 48px;
width: 88px;
line-height: 18px;
color: #333;
background-color: #fff;
border-color: #ccc;
border-top: transparent;
border-bottom: transparent;
}
.sidebar .tabButtonContainer .btn:after {
display: none;
}
.sidebar .tabButtonContainer .btn:hover {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
.sidebar .tabButtonContainer .btn.selected {
color: #fff;
background-color: #428bca;
border-color: #357ebd;
}
.sidebar .tabButtonContainer .btn.mini-calendars{
font-size: 20px;
width: 57px;
}
.sidebar .tabButtonContainer .btn.filters i {
font-family: inherit;
}
.sidebar .tabButtonContainer .btn.filters i:before {
content: "Filters";
}
.sidebar .tabButtonContainer .btn.settings i {
font-family: inherit;
}
.sidebar .tabButtonContainer .btn.settings i:before {
content: "Settings";
}
A few more notes for existing users who want to keep the old style:
• If you removed tabs using your own CSS, those tabs should stay gone in the new version as the class names are the same. You likely changed the widths of the remaining tabs to get things to look right, and that’s likely not necessary now: try removing those width changes once you’ve updated to the new sidebar.
• If you made your own styling changes, you can likely recreate those using a combination of the CSS above and the changes you already made. Please let us know if you get stuck.
• The new sidebar puts a blue circle around the filters icon (the magnifying glass) when you have filters applied. We found that users would sometimes forget that they’d applied a filter and then wondered why some events weren’t showing up. This should help.
• DayBack Online is getting a similar sidebar refresh, so if you’re using shares and don’t want to use the new sidebar in your shares, you can use the same CSS above to revert DayBack Online. Notes for changing the online CSS are here.






7 Comments
Looks great! Could you please share, where to change the background and the indicator color in the CSS? Thanks.
Give this a try, Mattina:
.sidebar .tabButtonContainer, .sidebar .tabButtonContainer .btn{
background: red;
border-color: red;
color: blue;
}
.sidebar .tabButtonContainer .btn:hover {
background-color: #e33f42;
border-color: #e33f42;
}
.tabButtonContainer .btn-primary {
color: white !important;
}
.tabButtonContainer .btn-primary:after {
background-color: green;
}
Whoohooo! Great, thanks.
Thanks for the kind words, Mattina! Here’s how you can change the background (first) and then the highlight color. Let me know if I misunderstood what you mean by “indicator color”.
.tab-panel-content {
background: red;
}
.dbk_listSelectButton.dbk_selected {
background: green;
}
For folks new to editing DayBack’s CSS, you’ll find instructions here: https://www.seedcode.com/pmwiki/index.php?n=DayBackForFileMaker.EditingThemes
Hi John, thanks for the ultrafast reply (and sorry that I didn’t check it earlier 😉 I rather meant the header with the buttons for calendar, search-calendar-settings buttons and the blue indicator, showing which of the buttons I clicked.
Love the progress here! Does this mean there is a redesign to the mini-calendars coming soon too?
Thanks, Eric! Hadn’t planned on tackling those mini calendars, though I would like to make some changes there (like showing the calendars date range so you can see the week/range you’re viewing a get it’s context inside those three months). Is there something specific you’d like to see us change in those mini-calendars?