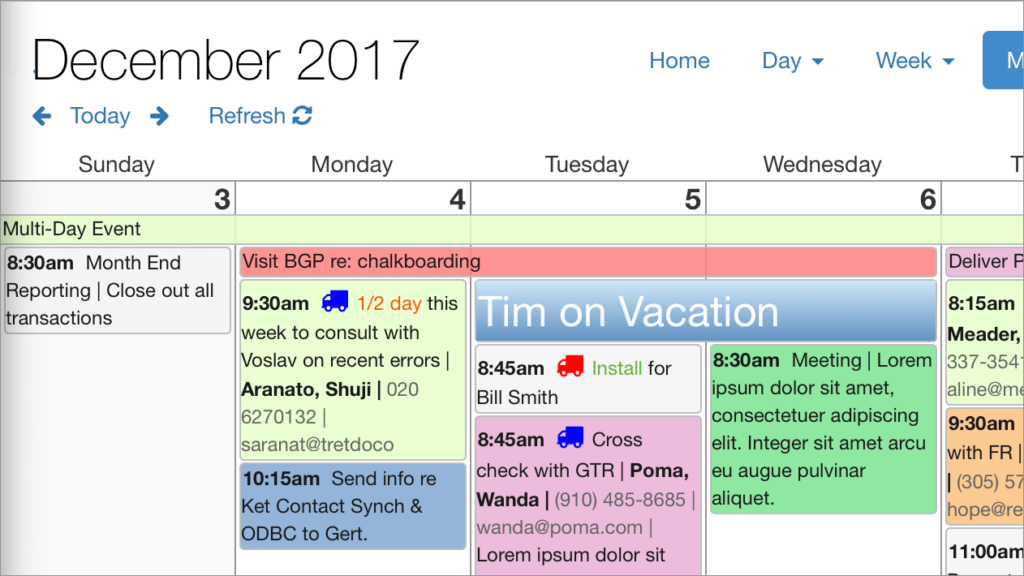
The latest in-app update to DayBack lets you style events in the calendar. You can use this to add icons, introduce a second color, or treat events differently when they contain certain keywords.
DayBack already lets you use a FileMaker calculation to determine how each event is displayed above. Now you can include styling in that calc. New documentation contains screenshots and calculations for each of these examples:
- Add Font Awesome icons to any event.
- Use colors to indicate which truck or team is assigned to a particular event (this lets you color code the calendar by status and by resource).
- Change the background color or introduce a gradient based on a calculated field.
- Use FileMaker’s Substitute() function to style certain words when they appear.
- Add CSS classes to individual fields to get more control or change their style on different calendar views.
- See details on these examples in the DayBack documentation on styling.
Add this to Your Copy of DayBack
Styling is available in the latest in-app update. Just click “Account Settings” in the Settings tab of the left-hand sidebar, then click “Check for updates.” If you’re new to those, you can see how they work here: In-app updates to DayBack Calendar.