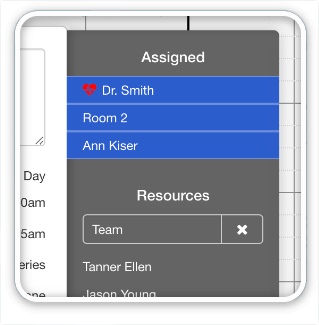
Here’s a beautiful mod to DayBack calendar by Brian Ouimette of NorthEast DataBase Solutions. Brian scripted DayBack so that some views use the calendar’s default popover to show events, while other views show the event details to the right of the calendar in a new FileMaker layout object. Best of all, Brian sent us an example file and the scripts he used to make this change so that you can add this to your own calendar.
 This mod lets Brian add lots more fields to the event, and includes tabs or portals, so users can see a lot more information about their event without leaving the calendar. DayBack already includes methods for using your own layouts instead of the calendar’s built-in popovers, but Brian’s mod means you can use FileMaker layout objects on the calendar, without having to leave the calendar or take users to a card window.
This mod lets Brian add lots more fields to the event, and includes tabs or portals, so users can see a lot more information about their event without leaving the calendar. DayBack already includes methods for using your own layouts instead of the calendar’s built-in popovers, but Brian’s mod means you can use FileMaker layout objects on the calendar, without having to leave the calendar or take users to a card window.
This is probably an easier modification if you wanted to use this split-view on every calendar view–that would just be a modification of the existing use your own layout script. Brian’s mod uses DayBack’s default popover on some calendar views and the split on others. It’s really nice work.
Here’s a movie showing Brian’s changes in action:
Brian sent us the script steps below so that you can make this modification in your own file. But if you’d like to have Brian do this, or are interested in similar mods to DayBack Calendar, Brian would love for you to get in touch: NorthEast Database Solutions, LLC.
Customize your calendar layout like this
Here’s how Brian did this. Don’t forget to download the example file so you can copy and paste script steps from the instructions below.
Step 1. Create a global field for the selected event (name in CalendarInterface::_g_selectedEvent. That will be used to create a relationship to the selected event so you can show fields from that event in your new sideabar.
Step 2: Then, when you make the new slide panel containing the new right-hand sidebar, give that webviewer a different object name. Then change the “Upon Opening” script in DayBack by adding the lines highlighted here:
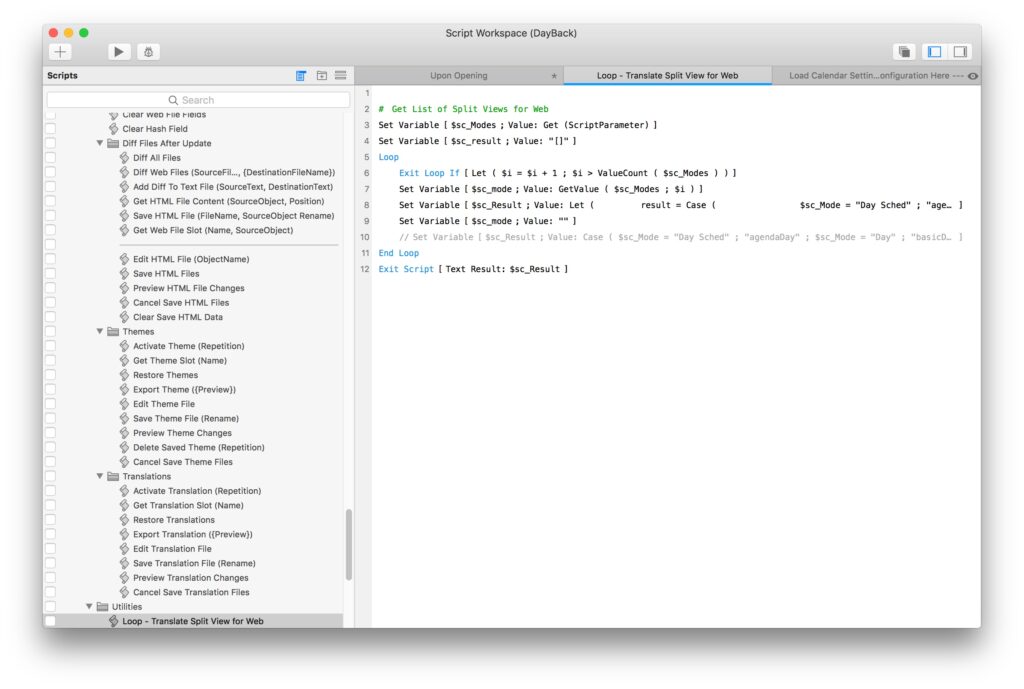
Step 3: Create a new script named “Loop – Translate Split View for Web”.
The second set variable line is a bit long to read in the screenshot. Here it is:
Let (
result = Case (
$sc_Mode = "Day Sched" ; "agendaDay" ;
$sc_Mode = "Day" ; "basicDay" ;
$sc_Mode = "Week Sched" ; "agendaWeek" ;
$sc_Mode = "Week" ; "basicWeek" ;
$sc_Mode = "Month" ; "month" ;
$sc_Mode = "Resource Vert" ; "basicResourceVert" ;
$sc_Mode = "Resource Sched Vert" ; "agendaResourceVert" ;
$sc_Mode = "Resource Horiz" ; "basicResourceHor" ;
$sc_Mode = "Resource Sched Horiz" ; "agendaResourceHor" ;
$sc_Mode = "Resource Daily" ; "basicResourceDays" ;
$sc_Mode = "Horizon" ; "basicHorizon"
) ;
JSONSetElement ( $sc_Result ;
[ $i - 1 ; result ; JSONString ]
)
)
Step 4. Edit the script “Load Calendar Settings – On Startup — Edit Configuration Here —” to add the following lines.
Step 5. Add these lines to the “Refresh Calendar” script:
Step 6. Change the script “Define Webviewer Object” to look like this:
Step 7. Finally, you’ll add a custom action so that DayBack fires a script when you click on an event. Follow the instructions here to create an OnClick action. Here’s the action you’ll add:
List (
// BEGIN Event Action 1
Substitute ( List (
"On Event Click" ; // Action trigger, what interacting triggers this action
"javascript: var splitViews = ('" & $$sc_ViewsShownInSplitForWeb & "');
if (splitViews.indexOf(seedcodeCalendar.get('view').name) > -1){utilities.scriptURL('script=Select Event From Calendar&$eventID=' + event.eventID + '&$source=' + event.eventSource);} else {action.callbacks.confirm();}" ; // FM Script Name or Javascript
True ; // Prevent default action. Will prevent the default behavior
"[editable, readonly]" // Event types that can use this action in brackets [editable, readonly] (optional)
) ; [ ¶ ; $sc_FieldSeparator ] ; ["NA" ; ""] )
// END Action
;
Hopefully, I’ve transcribed Brian’s instructions correctly =) If not, I’m sure he’ll be happy to correct me and provide clarifications if folks have questions. We love this mod, Brian. Thanks for sharing it!